Każdy element na stronie internetowej zajmuje pewien obszar. Ten obszar nazywa się pudełkiem.
Elementy HTML dzieli się na elementy blokowe (block) i elementy wyświetlane w jednej linii z innymi elementami (inline).
Elementy blokowe zawsze zaczynają się w nowej linii i zajmują zawsze całą szerokość rodzica, czy to okna czy to elementu nadrzędnego.
Lista elementów blokowych: <address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1>-<h6 > <header> <hr> <li> <main > <nav> <noscript> <ol> <output> <p> <pre> <section ><table> <tfoot> <ul> <video>
Aby „zmusić” element blokowy, aby wyświetlał w linii należy w arkuszu CSS wpisać formułę: display:inline.
Elementy inline zajmują tyle miejsca na stronie tyle ile wymagają ich rozmiary. Elementy HTML, które są domyślnie wyświetlane inline:
<a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn> <em> <i> <img> <input> <kbd> <label> <map> <object> <q> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <textarea> <time> <tt> <var>
Aby elementy te były wyświetlane jako block należy w arkuszu CSS wpisać formułę display:block.
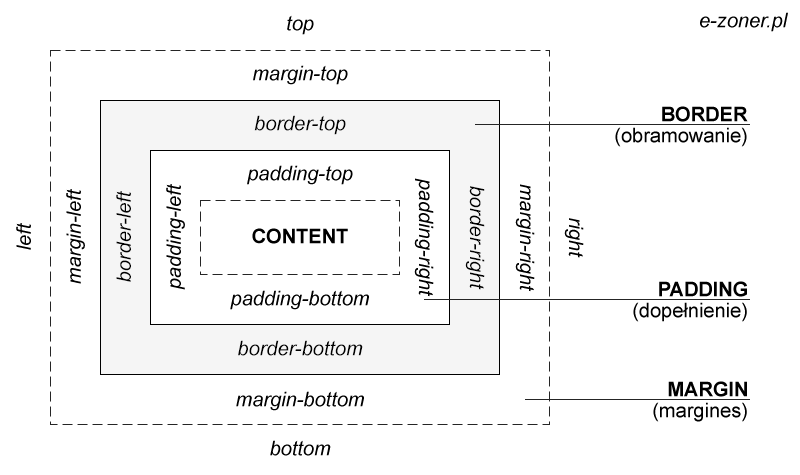
Na pudełko w CSS składa się:
- zawartość – content, możemy określić wysokość i szerokość – width i height,
- odsunięcie zawartości od obramowania – padding, czasem nazywane dopełnieniem,
- obramowanie – border,
- odsunięcie pudełka od innych elementów, marginesy – margin.
Na obrazie możecie zobaczyć jak wygląda takie pudełko. Obraz pochodzi ze strony e-zoner.pl.